为什么Web开发应该前后端分离
2016-06-26 12:16
新换的工作是在一家公司做电商应用ECstore二次开发,在项目工作中发现这套应用对于用户体验和开发体验上面做的非常糟糕。在做完一个项目后,我以具体开发过程中的情形,深刻感受了Web应用开发为什么需要前后端分离,从而提高开发体验与效率。
写完这个总结我自己看了觉得很可笑——为何如反复解释此显而易见的事情。但最近接触武汉的Web开发圈子,发现Web前端工程化、前后端分离方面普遍做的不好,而且我将这些思想介绍给其他同事,还是能改善一些陈旧的思维定势,所以把这篇文章贴出来。如下是正文:
服务器端编程(这里即PHP开发团队)与客户端编程(这里即前端开发团队)对职责分工定位错误,是造成工程各部分工作强耦合,代码组织混乱,开发效率低下的原因。
以我作为前端开发参与到这一Hybird App项目中见闻的案例说明。
“代码臭味”:

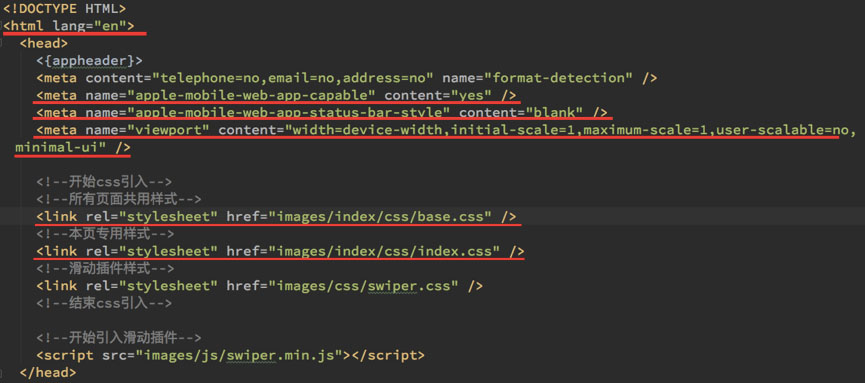
如上“工业品超市”页重构成为Smarty模版后的代码片段为例,划红线部分为相比前端开发交付的静态模版页多出来或不同之处,与PHP开发同事交谈得知,这些内容复制自其他PHP同事写的类似页面。简单粗暴将代码复制到各处使用导致“代码臭味”泛滥,潜在导致命名空间冲突、依赖资源引用错误、DOM结构改变,实际发生的例子数不胜数。
权力与责任并存:
在PHP开发将HTML静态页重构为Smarty模版中,PHP开发人员需要阅读并理解由前端开发写的每一行代码才能避开上例中那些问题,这对PHP开发人员提出了相当高的要求。

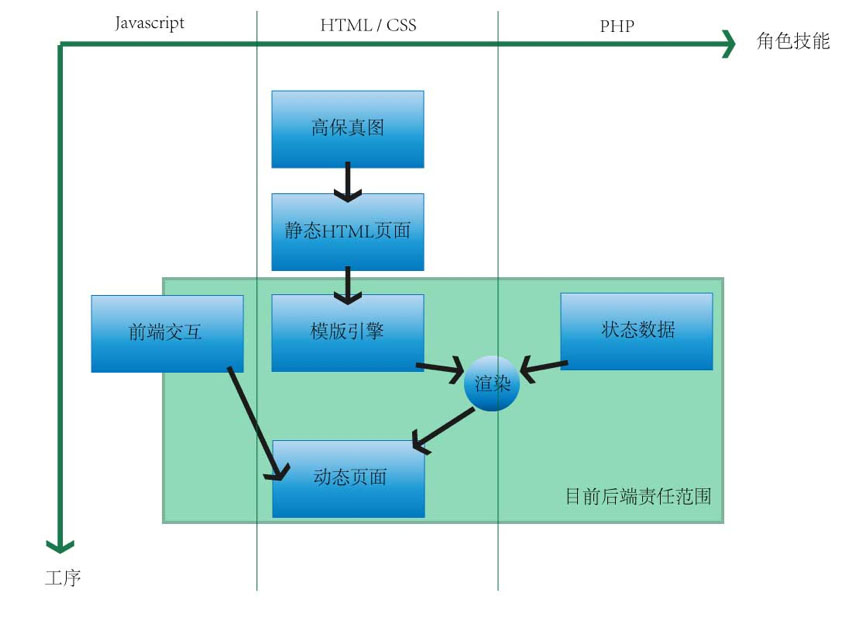
实际中的状况是PHP同事大概理解HTML静态页后开始开发Smarty模。上面图表中“目前后端责任范围”可以看到PHP员工需要横跨PHP/Javascript/HTML/CSS共4个语言领域。怪不得我在与PHP组同事交流中发现,他们很多人都有一颗成为前端开发的心。并不是不可能,但很难期望同一个角色能同时做好这么多方面。而后端开发角色参与页面呈现相关工作后,对“动态页面”还原“高保真图”的责任划分也变得模糊。我经常看到技术经理、PHP、前端3人围坐着调试同一页面,来回在PHP、CSS、HTML、JS文件中翻找数十分钟后,一个人突然打破大家的沉默问:“好,现在是什么问题?”,甚至开始互相埋怨,那场面甚为可笑。

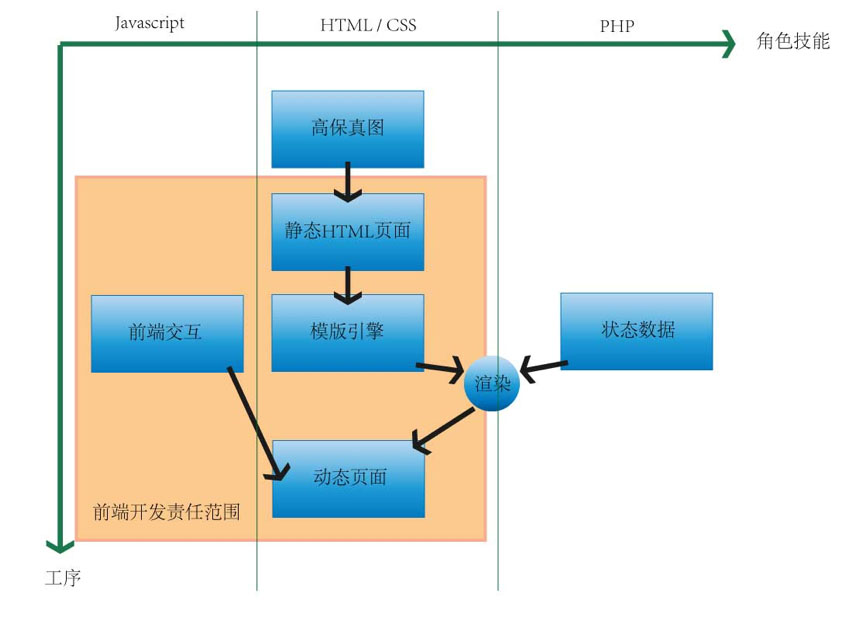
良好的分工应该如上图所示,前端开发责任范围包含前端交互(即客户端编程)和MVC模型中的View,而后端开发负责MVC模型中的Model与Controller,提供状态数据(UI state)。这样就很清楚了——Logic问题找后端开发,Presentation问题找前端开发,唯一需要花费沟通成本的在于协商制定API。
那么多口舌阐述一个显而易见的观点——
“劳动生产力上最大的增进,以及运用劳动时所表现的更大的熟练、技巧和判断力,似乎都是分工的结果”
——亚当斯密《国富论》
Web前端开发一职伴随Web应用开发发展细分而来,不再是昔日“Web页面重构”“切图仔”,确保软件生产各环节由分工明确、技能熟练的不同角色承担是提高生产效率的必要条件。
使后端开发人员避开View,从而始终保证API提供“干净”的与Presentation无关的状态数据(UI State),使API可以轻松复用于Android/iOS开发。否则因为“PHP脚本即模版”的特性,过不了多久你会发现有PHP开发人员开始撇开模版引擎将逻辑与展现混为一团,潜在导致在native开中的重复劳动。
当前端开发完全对View负责的时候,一些用户体验设计,优化开发流程的工作才有基础开展,包括首屏加载优化、静态资源优化、静态资源依赖管理自动化、部署自动化等,充分分享前端开发工具与理念发展的“红利”,从而提升产品质量、团队整体效率。
是时候放弃jQuery了
与PHP组同事交谈中我发现他们对jQuery、Zepto之类非常感兴趣,但当今是时候抛弃这玩意儿了。想想我们用jQuery都在做一件事情:找到DOM节点然后操作他。简单页面可以用jQuery处理,对复杂的电商应用只会是自找麻烦。单搜索HTML代码查找DOM就是个低效的工作,而下面这个事实看起来更是不可思议:将UI state渲染到HTML标签中,然后在前端交互的Javascript脚本中又查找DOM来获取它们。这就像设计师将图层合并后又用索套从画面中将需要的元素扣出来。碰到数据间存在多处关联关系的时候,情况就会失控。前端的MVVM、Flux架构已为我们提供处理前端交互清晰的思路。
在本App项目的“购物车”开发中我们尝试了MVVM(使用VueJS实现)前端架构,分离Logic与Presentation两方面工作,提升开发与运行效率。
标准产品交付中由PHP组同事二次开发API、开发Smarty模版,沿用Zepto写前端交互是短期权宜之计。即使是标准产品交付,也能通过优化分工,改善模版开发中打乱仗的现状。在新平台、新功能的二次开发或长期产品演进中,这种工作方式必需要改进。
解决问题在于应付当前,于是能走更远;避免问题着眼未来,才能走的更高。首先对这些事实产生客观认识和达成一致意见,才有提出详细解决方案的基础和意义。
大篇描述现状的落后、低效与荒谬,解决方案粗略方向:
- 角色职责上前后端分离
- 前后端开发人员数量配比调整
- 提升员工专业能力与责任感
- 前端模块化与构建、发布自动化环境搭建(桌面端标准产品可参考FIS3,Hybrid App新产品可参考AngularJS/ReactJS/Webpack,Native App新产品可参考React Native)。
